
21.03.17
CSS Layout Feature in Web Designer Magazine
We’re proud to have our very own Lead Front-End Developer, Steven Roberts, featured in this month’s Web Designer Magazine!
Web Designer is the leading publication for worldwide web creatives and designers. The monthly title offers cutting-edge practical tips for projects spanning HTML, CSS, and WordPress, as well as playing host to features and interviews with the web community’s most influential people.
Each issue of the magazine also has a dedicated industry section, covering news and views from the trade, website showcases featuring the finest design talent and many free digital resources.

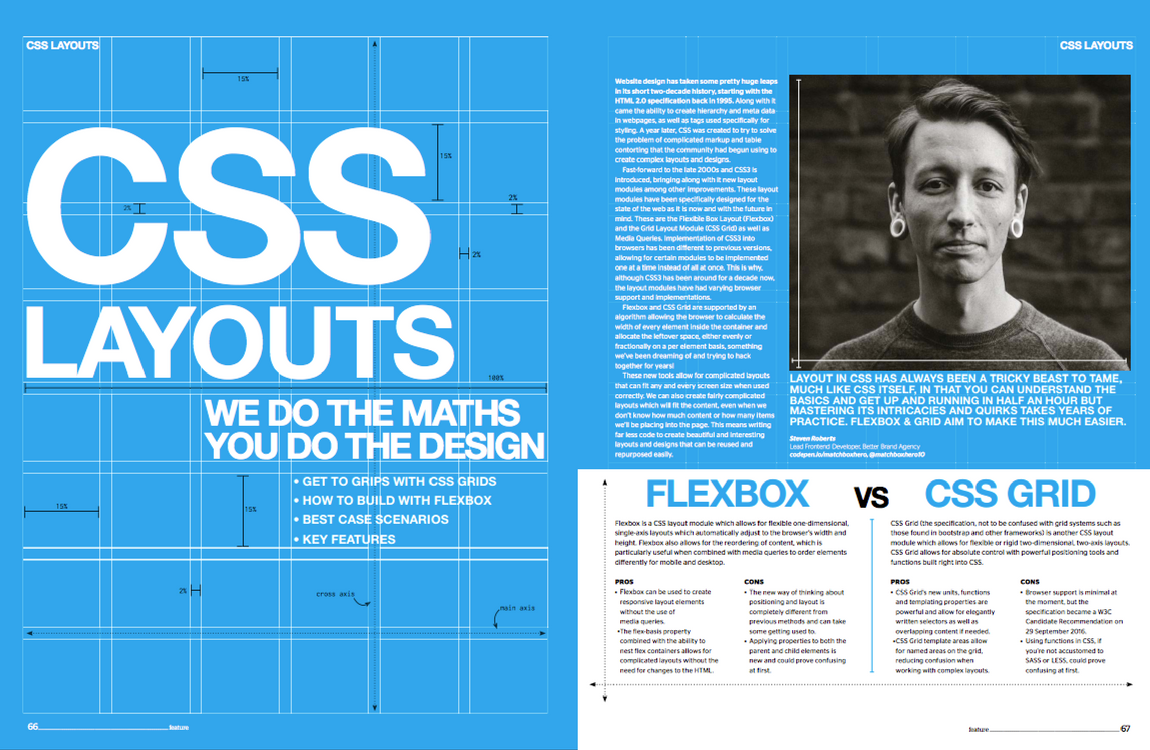
Ste’s 7 page feature covers CSS, detailing the latest ways to create perfect layouts through the use of Flexbox and CSS Grid. The article goes on to discuss the pros and cons of each method, with best case scenarios, in depth tutorials along with answers to key questions. And even though it’s the first time our web genius has been featured in print, we’re certain it won’t be the last!
Whilst these elements have been available in CSS to use for a while, browser support has limited use in most commercial projects but this is no longer the case with all modern browsers supporting these features. There’s some real life examples of this layout in action, including BBC and The Gambling Times.
Ste commented:
“I’m really proud to have been featured in Web Designer Magazine. It’s something I’ve read and referred to many times, so to contribute feels quite surreal.
“The new layout specifications in CSS aren’t that new at all but it has taken a while for browsers to fully support them, but we’re finally at stage where is possible to use them for modern browsers, and support should only improve. We’ve finally the plunge and started using Flexbox on live projects which has allowed us to create interesting and complex layouts without changes to the markup, meaning that, finally, CSS can handle all aspects of layout.”
“Through my day to day work at Better, I’ve been able to build on my skills and experience in a progressive and fast paced environment, as well as exploring technologies like this in internal research and development time. Working closely with other members of the team has given me the confidence to talk about tools and techniques as an authority on the subject.”
Following a tweet from Web Designer Mag appealing for writers to contribute CSS content, Ste dropped them a message and the rest is history! They’ve since asked him to continue writing tutorials for the magazine, so keep your eyes peeled on the next couple of issues!
You can read Ste’s full article in the March 2017 issue of Web Designer Magazine (page 66) which is available from all good newsagents.
For more information on our Web Design and Website Development services, get in touch or drop us a project enquiry.


